使用腾讯云对象存储COS和亚马逊CloudFront部署Hexo,开启自定义HTTPS域名
使用对象存储部署静态网站,并通过亚马逊CDN(CloudFront)大大加快网站的访问速度
我原来的Hexo博客部署在GitHub Pages上,因为GitHub Pages在国外,所以为了加快访问速度,我做了很多优化的工作。然而,连接的响应延迟实在是不能忍,初次打开网站的时间有时候可能要半分钟之久,另外GitHub Pages无法被百度访问到,因此百度也不会收录GitHub Pages部署的网站,所以我最近在不断寻找其他的代替方案。
静态网站托管平台
首先,我寻找了一些GitHub Pages的代替方案。国内也有一些网站提供了类似GitHub Pages的服务,比如Coding Pages和Gitee Pages等。这两个Pages服务同样也不需要备案,所以我都试用了一下。发现速度还是一如既往地很慢,Coding Pages服务器部署在美国等地,而Gitee Pages只有一个单独的阿里云香港结点,速度甚至还不如GitHub Pages。国外也有一些类似的静态网站托管平台,比如netlify和heroku等。这两个体验还不错,都可以直接连GitHub的一个仓库,并在Push的时候自动更新,然而netlify的访问速度和GitHub Pages差不多,heroku的访问速度较快,但是Free dyno计划不支持自定义域名的SSL加密,解决速度慢的一个有效办法是使用CDN加速,但是国内的CDN加速都需要备案。
| 服务 | 访问速度 | 支持自定义域名 | 支持SSL | 构建方式 | 其他限制 |
|---|---|---|---|---|---|
| Coding Pages | 较慢 | 是 | 是 | Git Push | 无 |
| Gitee Pages | 慢 | 付费购买Pro版 | 付费 | Git Push | 无 |
| GitHub Pages | 较慢 | 是 | 是 | Git Push | 百度不收录 |
| netlify | 一般 | 是 | 是 | 自动同步GitHub仓库 | 无 |
| heroku | 较快 | 是 | 付费支持 | 自动同步GitHub仓库 | 定时休眠 |
除了这些平台之外,还有很多国内网的对象存储服务也提供了静态网站的托管,而且还支持自定义域名的绑定,但在国内要使用自定义域名绑定同样需要给域名备案,否则只能用提供的域名访问。确实对象存储服务应当是目前最快的托管静态网站的平台了,但是如何解决自定义域名的问题呢?我的第一个想法是,使用国外的对象存储服务,于是我很自然地想到了亚马逊的S3存储。
大概看了一下文档,发现S3同样也是支持静态网站的托管的,我把文件传上去试了一下,发现确实可以托管静态网站,但是自定义域名不支持HTTPS,这就很头疼了。我继续查阅相关的文档,发现官方给出的方法是使用CloudFront作S3的分发,而CloudFront可以通过ACM生成证书,来支持HTTPS的自定义域名。我研究了半天,发现亚马逊所谓的CloudFront其实就是CDN服务,只是起了一个名字而已。
解决方案
看到这里,我心里有了大概的一个解决方案,就是使用亚马逊云的S3做静态网站托管,配合CloudFront做分发。因此我初步尝试了一下,不得不说,S3提供的配置选项非常非常详细,相比国内的OSS提供商就提供公有读/私有写这种权限,S3大概列出了20多种权限,并且需要编写权限策略脚本来控制权限。详细归详细,带来的问题就是花了我好长时间大概搞懂了整个配置过程。配置完S3后再配置CloudFront,又是各种繁琐的配置过程。配置完又是各种错误,各种Google之后才好不容易解决了。在看到StackOverflow别人的解答后我突然发现,CloudFront其实并不一定需要和亚马逊云的其他服务配合使用,也可以直接提供源站让CloudFront给我加速呀。这样一方面我不用再配置繁琐的S3了,另一方面我也不用为S3付费了,使用国内的OSS还能方便不少。
考虑到腾讯云的对象存储COS每个月提供50GB的免费流量包,我最后的部署方案就是,将静态网站托管在COS上,然后使用静态网站托管功能生成静态网站,COS会提供一个静态网站的访问节点,然后我再使用CloudFront将该访问结点作为源站,然后使用我自己的域名作为CloudFront的对外访问节点。由于COS提供的是腾讯云的地址,没有使用自定义域名,所以直接可以访问,而CloudFront服务在国外,因此不需要给域名备案,这样整个问题就解决啦!
部署步骤
下面,我将大致的介绍整个部署的步骤。你需要准备的东西有:
- 腾讯云账号
- 亚马逊云账号,需要一张信用卡来注册
- 一个自定义域名
上传静态文件到对象存储
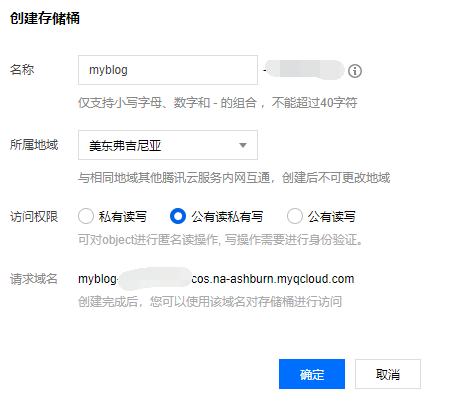
首先,登录到腾讯云对象存储COS,点击左侧的存储桶列表,创建一个新的存储桶。由于浏览用户并不会直接接触存储桶,访问存储桶的主要是亚马逊云的CloudFront服务,在选择存储桶地域时,推荐选择美国的节点以加快CloudFront访问存储桶的速度。请注意要将访问权限设置为“公有读私有写”以对外提供访问。

接下来,上传Hexo的public文件夹中的所有内容。你可以直接使用Hexo的COS的部署工具hexo-deployer-cos来进行部署。
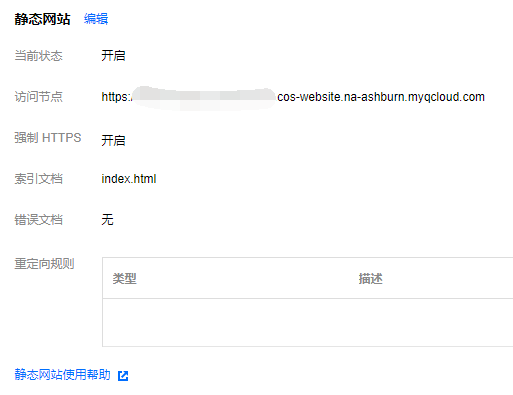
最后,存储桶的基础配置中开启静态网站按钮,记录下COS提供的访问节点。你也可以直接打开该访问节点来测试静态网站是否部署成功。

到这里,存储桶的配置部分就完成了。
使用ACM生成域名证书
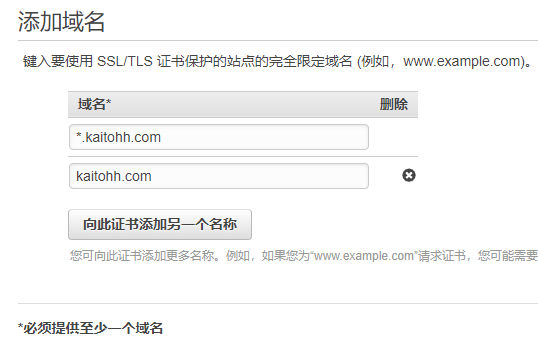
在开启CloudFront分配之前,我们还需要在AWS Certificate Manager(ACM)中添加一张自定义域名的证书以支持HTTPS访问。访问AWS Certificate Manager页面,选择请求证书来生成证书,你可以导入已有的证书。然后输入你的自定义域名,AWS可以直接分发泛域名证书,你还可以在这里输入多个域名。

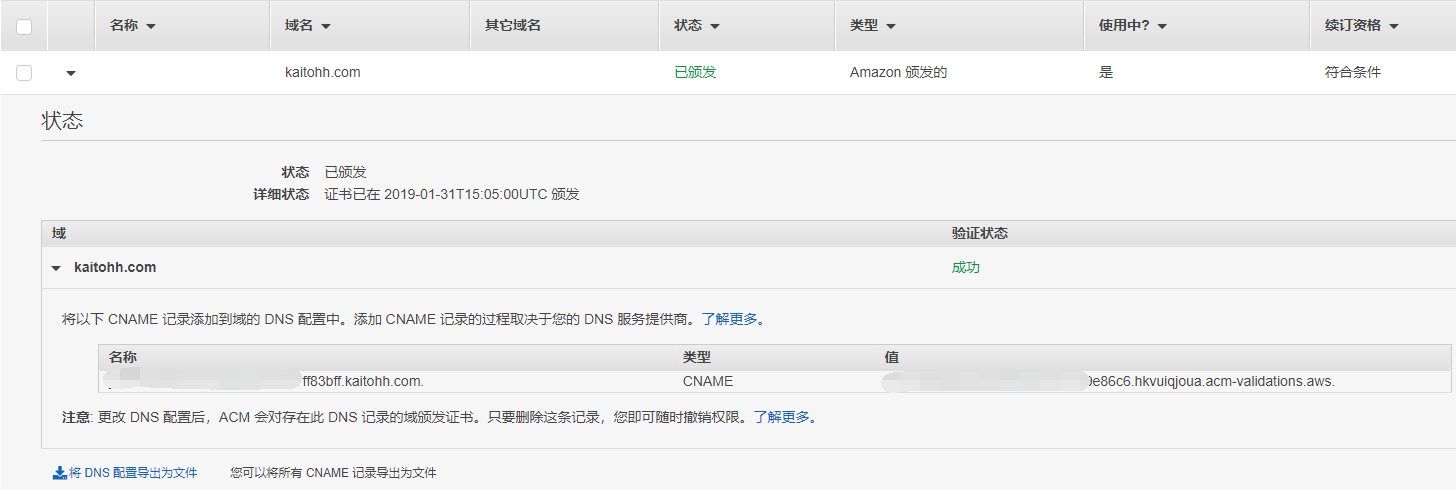
接下来,你可以选择使用DNS验证或者使用电子邮件验证的方式验证域名所有者。DNS验证要求你在域名记录中添加一条CNAME记录,使用电子邮件验证会向你的域名的WHOIS信息发送邮件,或者向该域名的所属邮箱发送邮件,两种方式皆可,根据需要选择即可。然后根据要求完成验证。

ACM支持自动续期证书,因此如果你保留DNS记录,ACM会在证书快要过期时自动续期,不需要你做另外的操作了。至此,ACM证书添加完毕。
开启CloudFront分配
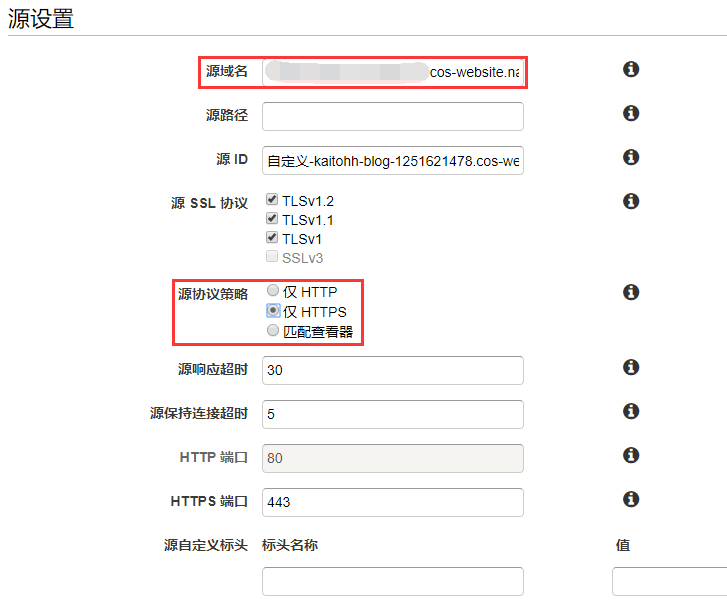
现在打开亚马逊云的CloudFront,创建一个Web内容分发。在源域名中填写刚刚COS提供的静态网站访问域名,在源协议策略设置为HTTPS。在默认缓存行为设置中开启自动压缩对象,其余设置根据实际需要修改,也可以为默认。

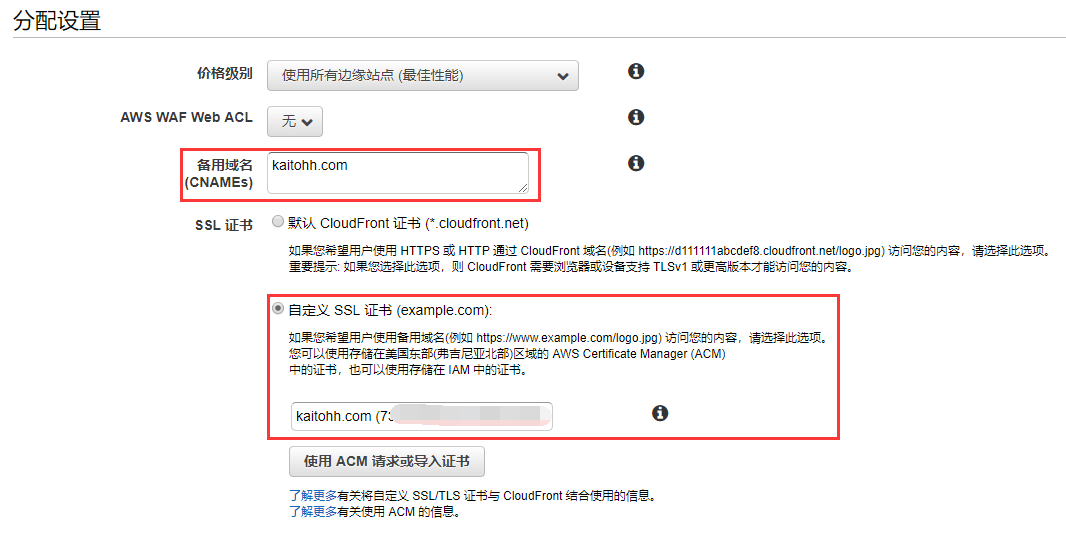
在分配设置中的备用域名填写你的自定义域名,并在SSL证书中选择“自定义SSL证书”,然后选择刚刚在ACM中添加的证书。

最后点击创建分配,CloudFront会自动开始部署。大约等待20分钟左右后就可以完成了!部署完成后,将你的域名指向CloudFront提供的域名,CDN就全部配置完成了。
总结
以上就是COS+CloudFront的部署方法,在完成CloudFront部署之后,你可能还需要配置文件的缓存时间以进一步提高性能。在价格方面,AWS用信用卡注册后会提供一个一年的免费套餐,里面包含了50GB的流量以及每月2000000个HTTP/HTTPS请求,之后的流量单价也不高,应该是完全可以接受的。COS每个月提供50GB的免费流量套餐,对于Hexo这种小流量的博客网站来说应该也完全够用了。经过测试,初次打开网站的速度可以控制在5S之内,相比远比动不动30S已经有了巨大的提高。
此外,我最近还转移了DNS提供商,发现原来使用的DNSPod已经不能同时添加CNAME和MX记录了,原来是可以的,我还在奇怪为什么突然就不行了,后来查了一下发现原来CNAME和MX本来就不能共存的,DNSPod可以共存是因为之前不规范。搜索了一圈,发现国内的CloudXNS可以通过LINK记录设置隐式CNAME,国外的Cloudflare可以通过CNAME Flattening(也叫ANAME)实现共存。我两个都试了一下,最终选择了国内的CloudXNC,感觉国内的解析应该会更快一点吧,不过我哪天又换掉了也说不定呢 ╮(╯▽╰)╭
你还可以点击下方的链接阅读到更多的Hexo性能优化文章
如果在部署过程中碰到任何问题,欢迎在下方留言,欢迎互相交流,讨论。
使用腾讯云对象存储COS和亚马逊CloudFront部署Hexo,开启自定义HTTPS域名

