优化Hexo博客的访问速度
使用CDN和对象存储OSS来优化博客的访问速度
由于我的整个博客部署在GitHub Pages上,从国内直接打开的访问速度是很慢的。过慢的访问速度会使得用户在访问网站的时候失去耐心,导致有些用户可能会直接关闭你的网站,这就会使得网站的用户留存率降低。说句题外话,这就是为什么很多网站在设计进度条的时候并没有反映网站的真实访问速度,而是先给你一个很快的加载动画,让会让你产生好像网站就要加载好的错觉,在一定程度上能增加用户的耐心。这种手段除了应用在微信的网页进度条上,还包括比如一些清理软件设计的清理系统进度条上,还有之前Windows 7在文件浏览器中的文件扫描进度条上等等——好像说的有点远了。总之在这篇文章中,我会以我的Hexo博客为例,介绍一些优化网站访问速度的方法,这也是我在优化这个博客时使用的方法。
开始之前
在开始之前,我还是想啰嗦两句。优化网站的访问速度,其本质就是加快网站资源的下载速度。一般而言,一个网页包含的资源大概有HTML源代码、CSS文件、JS文件、XHR请求、以及媒体资源如图片、视频、字体等。那么应该加快网站的哪些资源呢?首先,HTML代码是用户打开网站时读取的第一个文件,而XHR请求通常会取决于用户每次的访问而有所不同,因此这两类文件无法被直接优化。而剩下的资源,比如CSS文件、JS文件,他们以链接的形式通过<link>或者<script>标记嵌入在HTML中。另外,媒体资源也会通过相应的标记比如<img>、<video>嵌入其中。我们可以把这些以链接形式嵌入在HTML代码中的文件称之为静态资源文件,这一类文件就是我们着重需要优化的地方了。
还要补充一点的是,在国内加快GitHub Pages访问速度最有效的方法当然是不使用GitHub Pages,而是使用一台国内的服务器来部署,毕竟连接国外的服务器在一开始就会带来至少200ms到300ms的延迟。但即使你使用国内服务器进行部署,通过使用一些优化访问速度的技巧仍然会带来一定的帮助,比如可以减少服务器消耗的资源,节省流量费用等等。
CDN
CDN是加快网站访问速度的非常常用的一个办法,你可以在这一篇中通过一个故事大致了解CDN的原理及作用。目前国内有很多运营商都提供了CDN的加速服务,最常见的如阿里云和腾讯云等都有CDN服务,其中价格也相对便宜,比如腾讯云半年100GB的流量包只要20元,阿里云一年100GB的流量包只要24元,对于一个普通的博客网站来说,除非是遭遇大规模的DDOS攻击,否则完全够用了。配置CDN服务器需要你将网站域名的CNAME指向CDN提供商的服务器,同时给源站重新设定一个域名,并在CDN配置界面中指向它,总的来说配置相对简单,可以参考CDN提供商的相关文档,再次不再赘述了。
需要注意的一点是,阿里云和腾讯云的CDN大都要求你的域名通过备案,所以部署在GitHub Pages上的网站是没办法使用它们的CDN服务的。但是,网站的一部分公共资源仍然是可以使用CDN的,比如BootCDN提供了各大静态的CSS、JS、字体等各类静态资源提供了免费的CDN加速服务。因此你可以将你网站所使用的各类公共JS插件以及CSS等使用BootCDN提供的CDN链接替换。对于Hexo来说,一般情况下你可能需要修改源Html代码中的<script>标记链接才可以。然而Hexo的Next主题提供的配置文件已经预留好了这些CDN配置项,因此你只需要在对应的配置选项中填入BootCDN提供的CDN链接即可。你可以在BootCDN中找到大量的Hexo中需要使用的JS和CSS脚本、如jQuery、Fancybox、Velocity、PACE等等。
图片压缩
如果你打开开发者工具的Network选项卡,刷新一次网页,然后按照Size的大小将所有的数据包排序,你会发现数据包最大的无非就是两类文件了,一类是JS脚本文件,另一类就是媒体文件,比如图片。JS脚本的优化我们已经在上一节的CDN优化中完成了,那么如何加快图片的传输速度呢,方法无非是两种,减小文件体积,或是加快文件下载速度。对于图片来说,压缩图片大小是一个比较可行的方法。
第一,压缩图片的尺寸。在插入一张图片之前,我们最好先确认插入在网页后的图片尺寸是否合图片的原尺寸一致,在网页中图片实际大小很小的情况下,使用一张分辨率很高的图片是没有意义的,相反还会增大图片的大小,得不偿失。因此在这种情况下,我们需要先缩小图片的尺寸,这对减小图片的文件大小是很有帮助的。
第二,我们可以使用压缩图片的工具,来做到在图片质量几乎不损失的情况下大幅度的减小图片的文件大小。TinyPNG是一个免费的图片压缩网站,可以将你的图片在几乎不损失画质的情况下减少大约70%-80%的文件大小,所以我们可以把网站上的所有图片都用这个网站来优化一次,你还可以自动化这个操作,比如ImgBot提供了自动优化每次提交时的图片文件大小。对于Hexo博客来说,可能也会有相关的插件可以使用,当然自己写一个自动化TinyPNG的API操作应该也不是什么难事。
对象存储
最后简单的介绍对象存储的优化方法。对象存储是近几年流行的一种存储方式,简单地说,就是每一份数据文件作为一个单独的对象来进行存储,不需要通过数据库来进行结构上的关联了。更加通俗地说,对象存储就有点类似于以前的图片外链。对象存储由一个个的存储桶构成,在你上传到存储桶之后,就可以直接通过链接来访问上传的文件了。因此通过对象存储,我们可以把网站的所有静态文件都通过对象存储来保存起来,然后通过链接来引用,对于网站中的图片来说,对象存储就是非常适合存储的对象。我们可以直接把图片全部上传到存储桶中,然后把网站中的图片链接指向存储桶中的地址就可以了。
这里还有一些细节需要注意,首先,我们可能需要给存储桶配置允许的Referer,防止其他的网站直接使用你的存储桶的链接来引用图片,消耗你的流量,此外可能还需要配置CORS来允许跨域。另外,对象存储一般按照流量收费,价格一般相对便宜。腾讯云提供了每个月50GB的免费额度,对于小型的博客网站来说一般也够用了。
总结
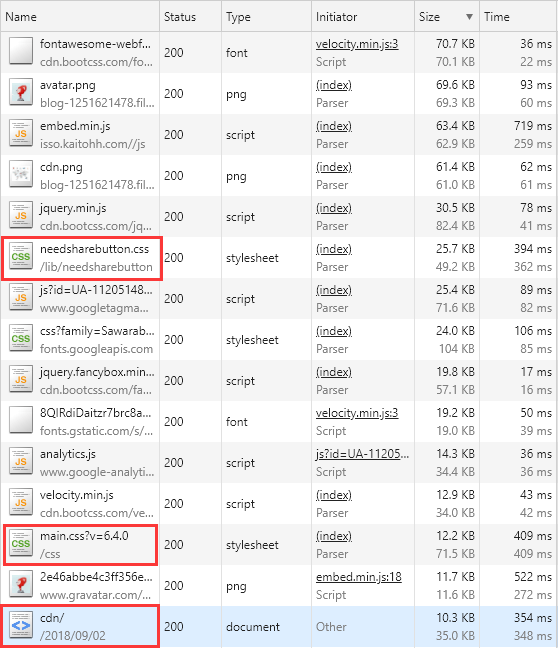
以上就是关于网站速度优化的一些方法。下图是一个优化后的Network示例。

你可以明显的看到,在全部大于10KB的数据包中,只有needmoreshare.css、main.css和网站的源Html代码是通过网站请求的,其他的数据包都来自于CDN、对象存储,或是外部的JS链接。
你还可以了解更多的Hexo优化技巧
希望以上的网站优化技巧能给大家带来一些帮助,如果你还知道其他任何实用的优化技巧,或是对这篇文章有什么意见或建议,欢迎在下面评论留言告诉我。
优化Hexo博客的访问速度

